

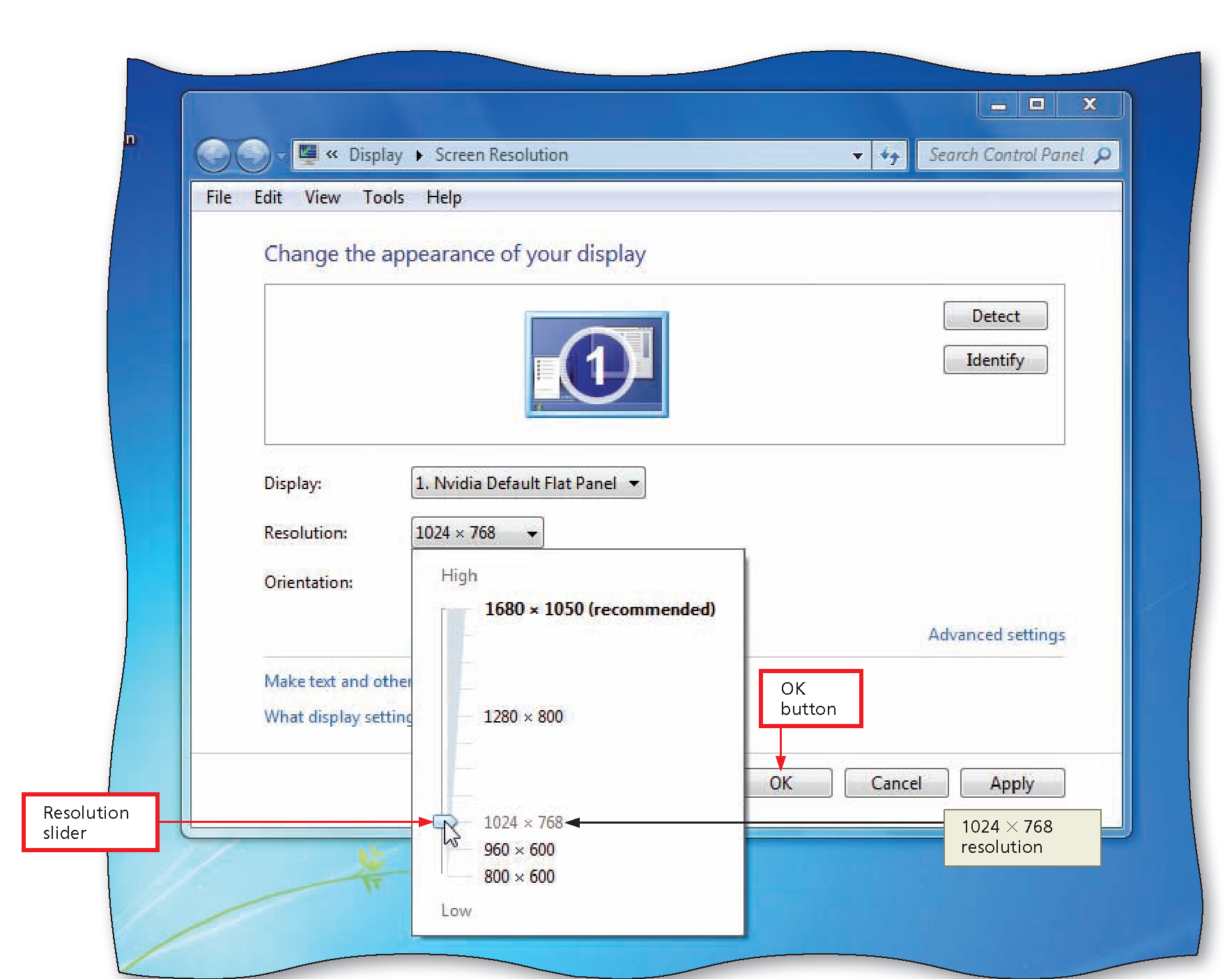
H (attribute: Height). Specifies the height of an image. W (attribute: Width). This specifies the width of an image.

Hotspot tools (attribute: Image Map Coordinates). This creates image map hotspots for links. The links are in the shape of a rectangle, polygon, or oval. Map (attribute: Map Name). Map assigns a name to an image map. You must have a name for an image map.

ID (attribute: Name). It identifies the image uniquely on the page. You can leave this blank if you want. Image (no attribute). It simply displays the file size. Let's learn what each of these attributes mean. The Property Inspector for Dreamweaver CC is pictured below.ĭreamweaver CC does not offer all the attributes in the Property Inspector as found in Dreamweaver CS6. This is because CSS is a more effective way to set these attributes. An attribute is defined as a characteristic or property of an image. Select an image on your page by clicking on it. You'll then see the image attributes appear in the Property Inspector. Image Attributes in the Property Inspector The Property Inspector below your page will then allow you to add attributes to your image. Inserting an ImageĪgain, before you even begin to insert an image into your document, it's a good idea to go ahead and transfer the image to your root folder. More specifically, the image file in the root folder. Otherwise, when you upload your site to the Internet, the images will not appear. You will now need to save any images that you're going to use on your web site in the "images" folder. Now create a new folder within the "New_Site" folder and name it images, as we've done below. Because it keeps your site more organized. That said, open your "New_Site" folder. It's recommended that you create an "images" folder.
#IMAGE SLIDER IN DREAMWEAVER CS6 CODE#
Just like when you start a new paragraph, every time you insert an image into your Dreamweaver document in Design View, Dreamweaver will automatically generate HTML code into the Code view. You do not have to worry about doing this.įor every image that you add to your Dreamweaver page, however, you must include that image in your root folder for the site. If you place an image in your Dreamweaver document, but do not include it in your root folder, when you upload your site to the web, the image will not appear on your website. That said, always remember that any image that you place on your page must be included in your root folder. You can place the images directly in your root folder, or you can create a sub folder within the root folder and name it images."

#IMAGE SLIDER IN DREAMWEAVER CS6 HOW TO#
Although it's important for every web page that you create to have text, adding images compliments your text and makes the page more attractive to view. The good news is that adding images or graphics isn't any harder than adding text – once you learn exactly how to do it.


 0 kommentar(er)
0 kommentar(er)
